服务器和大部分流量都在天朝,因此 Gravatar 头像服务器被墙的问题从我建站开始就一直困扰着我。
为此,我尝试过各种方法,包括:
- 切换 Gravatar 服务器地址
- 使用头像缓存插件
- 使用 Cravatar 之类的替代服务
- 禁用头像

以上方法无法解决问题——切换 Gravatar 地址一开始有效,之后依旧被墙;使用头像缓存插件无法解决头像被缓存前访问慢的问题;用 Cravatar 替换 Gravatar,则 Gravatar 中的头像变化无法第一时间同步;禁用头像直接导致网站颜值下降,以及原本头像元素的缺失造成网页样式错位。
为了加快网站的速度,我们使用缓存插件,给网站套上 CDN 来加速分发,却没能阻止头像拖慢速度。
事实上,国内网站的评论参与度并不高,而且除了建站圈子,Gravatar 在访客中也并不流行。因此,我们为什么不使用本地头像?给普通访客一个默认头像,网站的用户能够设置自己的头像,这样不就解决了吗?
为此我找到了完美解决这个需求的插件:One User Avatar。

在后台安装插件,然后在已安装插件列表中启用插件,进入插件设置页面。

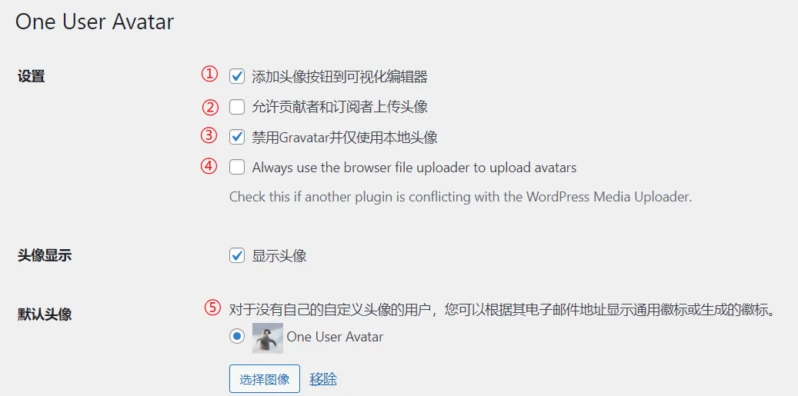
插件的设置选项很少,下面分别对选项简单地解释,每个站点应根据实际情况来选择。

① 在编辑器上增加头像按钮,以便编辑文章、页面时调用;
② 对于开放注册的网站比较有用;
③ 务必勾选!务必勾选!务必勾选!使用此插件的目的不就是禁用 Gravatar 使用本地头像吗?
④ 兼容项,如果上传出现问题可尝试勾选;
⑤ 上传设置默认头像,普通访客评论时将使用这里设置的头像。
作为网站的管理员、作者,肯定不希望自己也顶着和普通访客一样的默认头像,因此保存好插件的设置后,还需要进入个人资料页面手动修改自己的头像。

实际效果如下:

由于使用了 CDN,因此本地头像的图片文件也被缓存了,可以快速加载。问题得到解决,庆祝!







