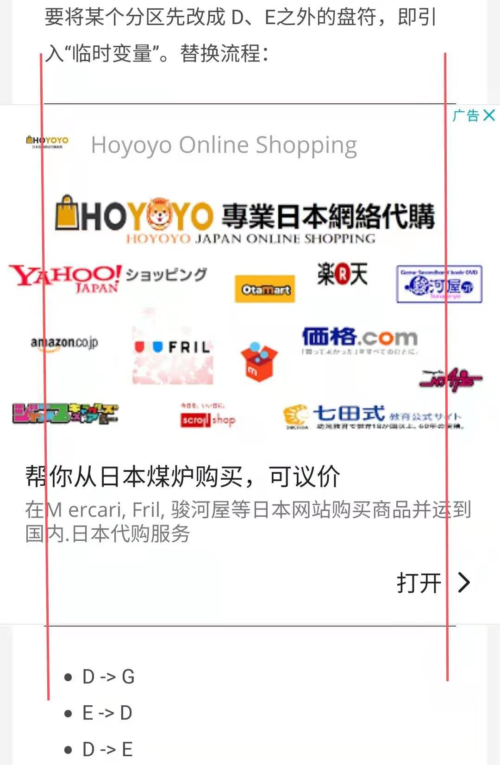
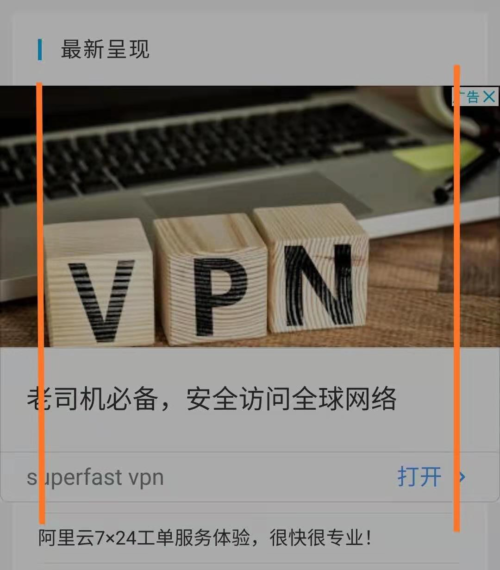
近日本站申请的Google Adsense终于通过,但在投放广告后发现,当访客使用手机访问时,Adsense自适应广告的宽度会展开为设备全宽。也就是说,广告宽度超过了父元素的宽度,就像下图所示:

上图是文章内文广告,侧边栏上的展示广告也无法避免地“撑破”了父元素:

原本我们的网页设定了左右边距,使得内容更加整齐划一,看起来更加协调,但是Adsense广告自动展开到设备全宽,导致整个页面像是贴了许多牛皮癣广告,看起来很不舒服。
我尝试添加自定义CSS来限定广告的宽度,但失败了,因为广告代码是JS脚本,广告的元素和样式在JS加载并执行之后才能确定,因此自定义CSS无法起到作用。
经过搜索,我发现原来广告自动展开是谷歌刻意的行为:
我们的实验显示,当移动设备处于纵向模式时,全宽的文章内嵌广告可取得更好的效果。为了帮助您实现增收,我们的文章内嵌广告单元可自动展开,以便在设备处于纵向模式时完全占据用户屏幕的宽度。
Google – 文章内嵌广告的全宽版式
根据谷歌的研究,全宽广告可以获得更大收益。但是,我们不仅将网站作为盈利工具,更应该将它看作是思想和信息的传播媒介,是与访客对话的窗口,因此浏览体验更加重要。如果要在收益和访客体验上做抉择,我会选择后者。
我们可以修改广告代码,禁止自适应广告在移动设备上自动展开至全宽。只需在代码<ins>标签内添加一句:
data-full-width-responsive="false"
修改后的代码类似于:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-full-width-responsive="false"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="xxxxxxx"
data-ad-slot="xxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
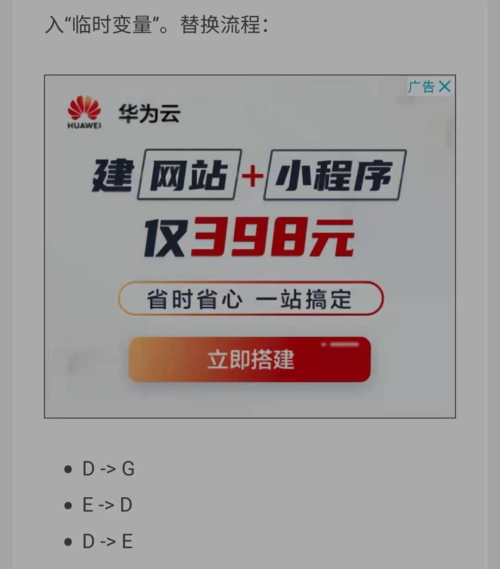
修改过后会发现,广告已经不自动展开全宽,乖乖地呆在它应该在的地方。

上图是内文广告,下图是放置在侧边栏的展示广告:

至此,网页重新恢复整洁,看起来更加赏心悦目。相信访客更加愿意停留,我们能够得到更为长远的收益。








